Pathways of Learning: A Website Redesign for Dr. Santosh Sali
— #WordPress#PHP#CSS#Elementor

Pathways of Learning is a blog created by Dr. Santosh Sali, an educator and organizational behavior enthusiast. The blog focuses on his insights into business planning, teaching, and his passion for books, including book reviews.
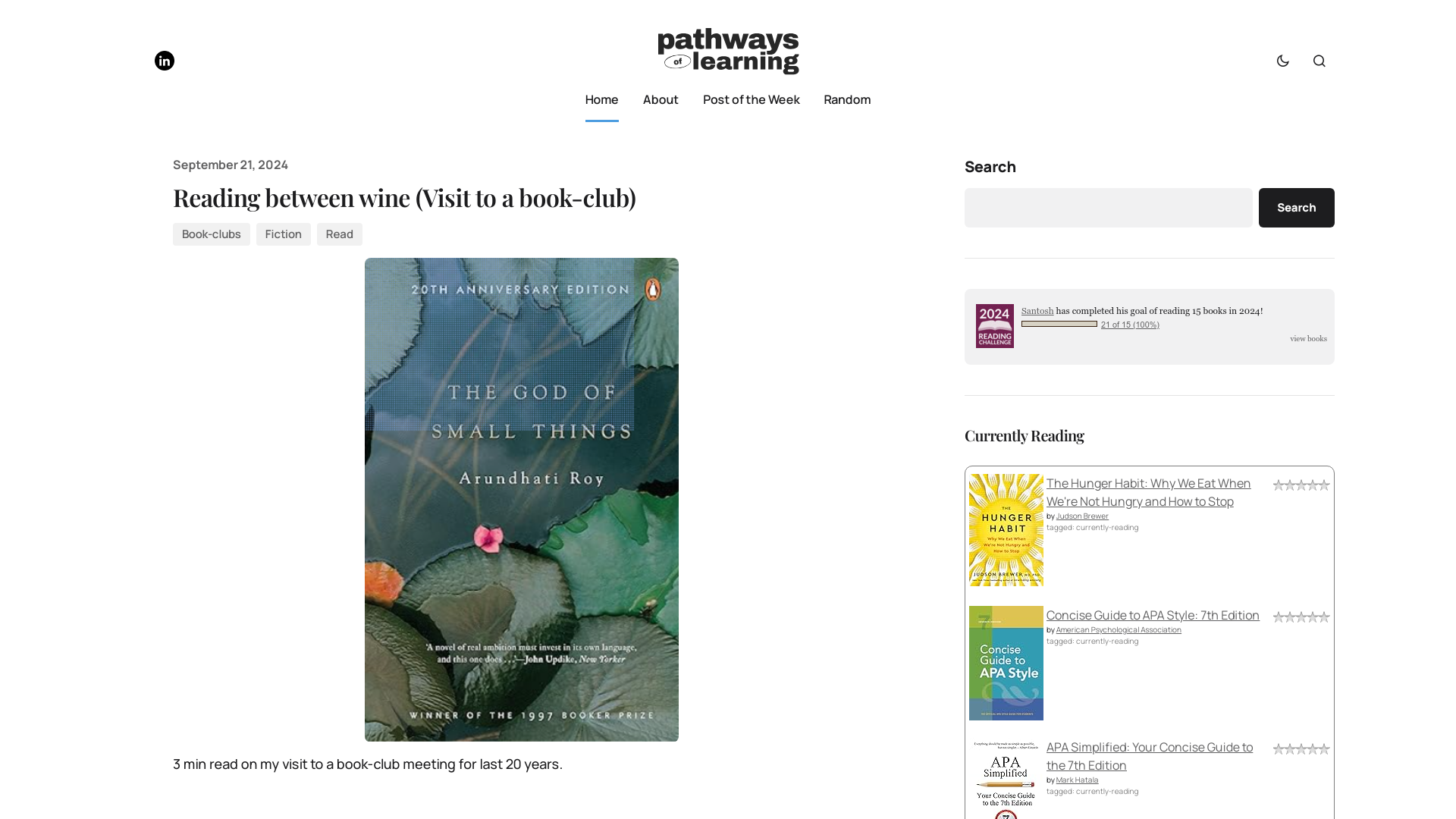
Dr. Santosh approached me to migrate the blog from Blogger to WordPress, aiming to preserve its minimalist design while incorporating new features such as a "Currently Reading" tab, a reading challenge widget, and a "Post of the Week" section. The goal was to keep the site simple, content-focused, and easy to navigate. In the redesign, the priority was to introduce dynamic functionalities without cluttering the minimalist aesthetic. I implemented a responsive layout across devices using CSS media queries, ensuring that readers could access content on desktops, tablets, and smartphones with ease. Features like the reading challenge widget and random post function were added to boost engagement, while the "Currently Reading" tab integrated Santosh’s Goodreads account, automatically updating with his latest book selections. The migration involved resolving challenges with content formatting, categorization, and rebuilding the tag cloud to mimic Blogger’s original functionality.

Challenge: Migrating from Blogger to WordPress
Migrating the site from Blogger to WordPress proved to be a significant challenge. Blogger only provides an XML file with all posts during export, which requires thorough customization to make it compatible with WordPress. Additionally, the migration process was time-consuming as it needed to ensure that all media, links, and formatting transferred seamlessly into WordPress’s structure. The transition had to maintain the same minimalist design and ensure no data was lost.
Challenge: Design Minimalism with Enhanced Functionality and Responsiveness
One of the most significant challenges was maintaining Dr. Santosh’s desire for a minimalist design while incorporating the new features like a "Post of the Week" section, a random post button, and the reading challenge widget. These elements needed to blend seamlessly into the site without disrupting its clean, writing-focused aesthetic. Ensuring that these features were both functional and aesthetically subtle required careful design decisions.
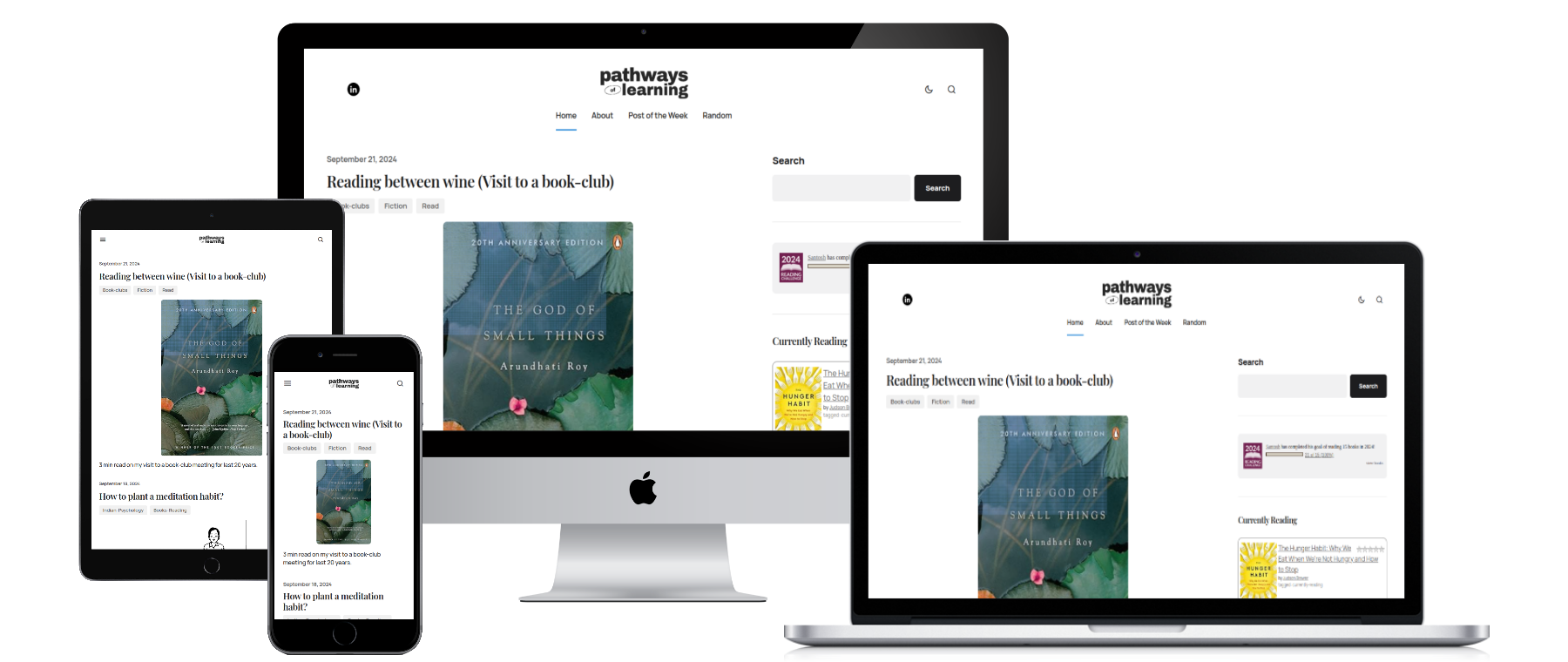
In addition, the site had to be fully responsive across all devices—desktops, tablets, and smartphones. With a large percentage of users accessing blogs via mobile devices, ensuring that the site remained fast, clean, and easy to navigate on smaller screens was crucial. I used CSS Media Queries to ensure responsiveness, adjusting the layout dynamically to maintain simplicity and usability on all screen sizes. Integrating enhanced functionality without compromising the minimalist, mobile-friendly design was a delicate balance, but the final product achieved both visual and practical goals.

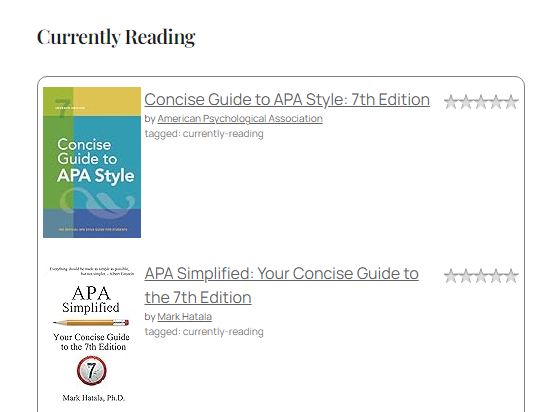
Challenge: Currently Reading Tab
Dr. Santosh sought to showcase his current reads on his website, seamlessly connected to his Goodreads account. To achieve this, I implemented a dynamic "Currently Reading" feature that automatically fetched and displayed his latest selections. By integrating the Goodreads HTML widget into his WordPress site, I ensured that any updates to his Goodreads profile were instantly reflected on his website. The minimalist design of the tab complemented the overall aesthetic of the site, providing a clean and unobtrusive way to highlight his current literary pursuits.

Challenge: Reading Challenge Widget
Dr. Santosh also requested a widget to showcase his yearly reading goals, which is again linked to Goodreads. Using this widget in the right position posed a challenge, as it needed to be visually appealing and seamlessly integrated with the site’s design. This widget fits naturally into the website’s sidebar, contributing to the site’s overall focus on learning and personal growth without overwhelming the visitor.

Challenge: Post of the Week and Random Post Feature
Dr. Santosh wanted to highlight one blog post each week to showcase either his favorite writing or a timely topic. This "Post of the Week" feature needed to be easy to update regularly. To solve this, I implemented a feature in WordPress where the system automatically selects a featured post each week. The simplicity of the back-end interface ensures Dr. Santosh can update it without technical assistance, while the front-end display remains sleek and unobtrusive. Moreover, A "Random Post" button was added to the navigation menu, allowing visitors to discover unexpected content with a single click. This feature not only increases engagement but also gives equal exposure to older, potentially overlooked posts, enhancing the overall user experience and content discoverability on the site.
Challenge: Managing the Label Cloud
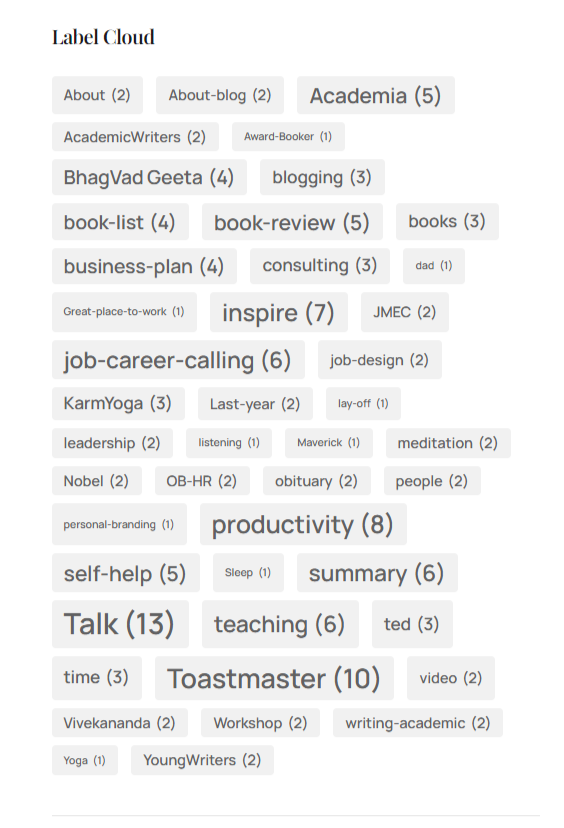
During the migration, replicating Blogger’s Label Cloud feature in WordPress was a key challenge. Blogger’s label cloud automatically adjusts the font size of labels based on the number of posts associated with each tag. However, I had to modify WordPress’s tag cloud functionality to mirror Blogger’s, ensuring that tags with more posts appeared larger and provided a more intuitive navigation experience.

The redesign of Pathways of Learning transformed Dr. Santosh’s blog into a streamlined, functional platform. By moving the site from Blogger to WordPress, adding custom features like the "Currently Reading" tab, reading challenge widget, and the random post function, I ensured that the site met his specific needs while maintaining simplicity. The final result is a minimalist, writing-focused blog that highlights Dr. Santosh's passion for organizational behavior, business planning, and teaching.

Dr. Santosh Sali
Pathways of Learning
I recommend Ehsanur. He helped on my blog, "Pathways to Learn". Link below. I wanted three things 1) a Simple plain blog for expressing thoughts, 2) Migrate my posts from blogger 3) Integrate Goodreads data with Wordpress. Ehsanur - completed the work seamlessly. No hassles, no haggling, no bargaining. He values work and completes it as required. I recommend his expertise for such blogs and websites. I am going to use his services again soon.